-
Client:
Pratt News
-
Guide:
Prof. Craig MacDonald
-
Team
Raunak Jangid, Kyle Kisicki, Chris Denney, Verena Tanzil
-
Tools:
Google Analytics, Hotjar, Miro, Adobe Aftereffects
-
Project timeline:
2 weeks, Fall 2021
Analyzing Pratt News website to understand user behavior and augment user engagement
Pratt news serves as a great information tool for prospective students who want to know more about the courses and culture at Pratt. For this study we focused on understanding user behavior on the newly revamped Pratt News website using tools like heat-maps, scroll-maps and google analytics. We tested the overall usability of the website and recommended changes to augment user engagement and inform future redesign of the main Pratt website.
my role
I worked alongside Chris, Kyle, Raunak and Verena to define the research questions and analyze data from google analytics and Hotjar to discover usability issues with the newly revamped Pratt News website. Most aspects of the project were completed by all of us as a team, I specifically focused on working through our fourth recommendation and designing the proposed mock-ups for it. I also actively participated in the team meetings to brainstorm, discuss and iterate on our recommendations, while offering help to anyone on the team member facing blockers.
define + analyze + recommend + present

Brainstorming and Categorizing Research Questions
Working together as a class we brainstormed the research questions that we wanted to focus on for this project. After this small fun class activity, we had a good set of questions that by the way were dispersed all over a Miro board. Working individually we affinity mapped these questions into logical buckets based on a common theme.
The biggest challenge after categorizing the research questions was to split up in teams. Turning to the Miro board we wrote our name on a sticky and moved it to the category they wanted to work on, to everyone's surprise it worked out pretty well. Our team focused on the user flow and website navigation questions.
Focusing on navigation related questions
In addition to the primary navigation menu we looked at how users access different parts of the website and move around the interface. Some of the key questions we focused on are as follows:
- How do “tags” help users navigate the website?
- How many users are likely to use the search functionality?
- How do users engage with other website content?
Analyzing data from Hotjar and Google Analytics
We focused on a time frame of one week, 9/24 - 9/30 for our analysis. We looked at the various heat maps in Hotjar and devised our initial hypothesis and findings. Since about 64% of the website visitors were desktop users and our time frame so brief, we focused our attention on the desktop experience.
The role of navigation menu in the user flow
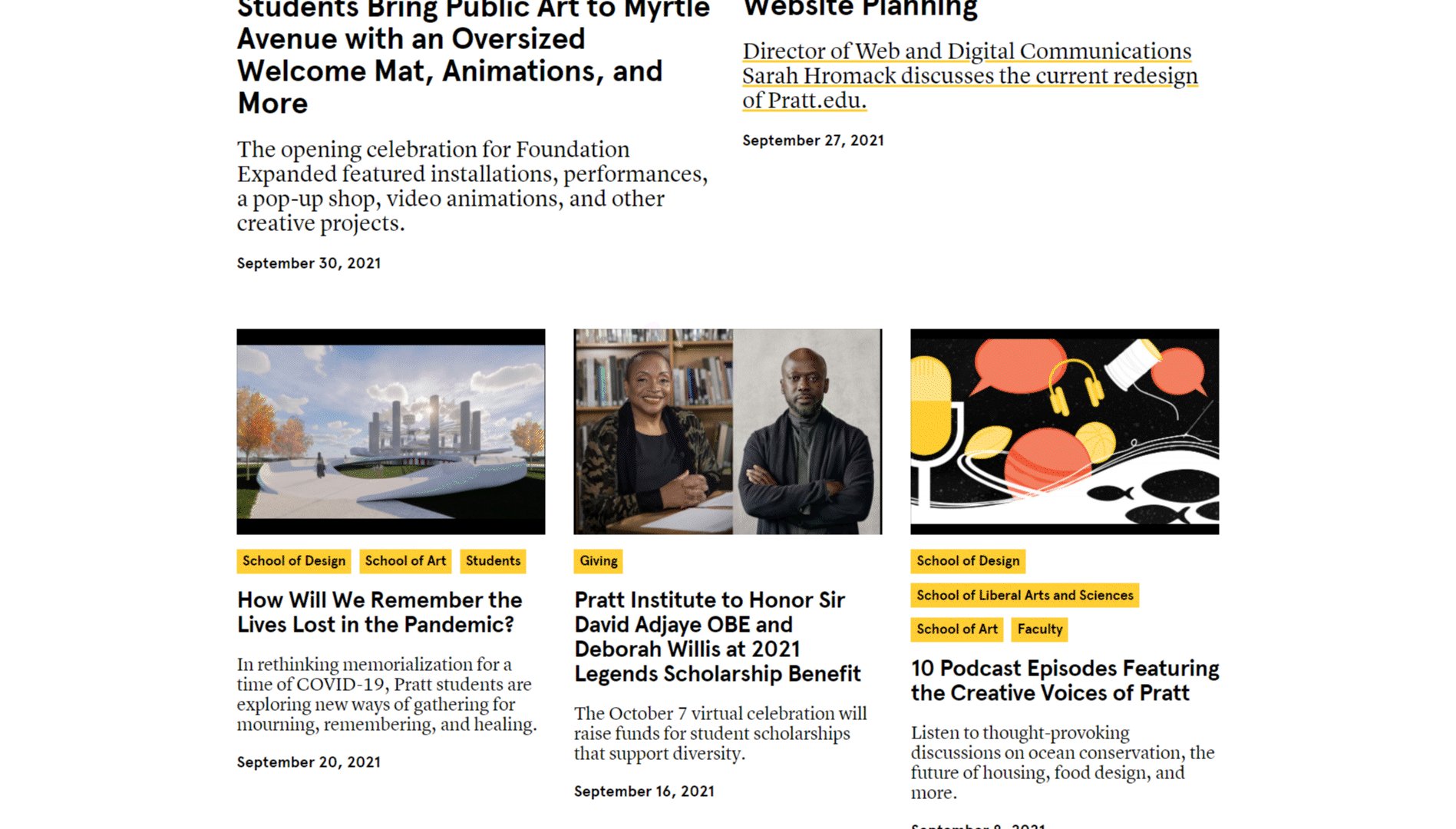
Immediately after looking at the heatmap from Hotjar we noticed that ~43% of the total clicks on the homepage were happening above the average fold on the desktop website and a large majority of which where contributed by the navigation menu. In conjunction with this model the movemap also reflected that most of the movement happened on or near the navigation menu.


In addition to this the two most clicked menu items were “Articles” and “Search”. So in order to better understand the user journey after clicking on these particular menu options we looked at the data from Google Analytics. To our surprise we saw a huge drop off rate of 94% after users clicked on “Articles” or “View all articles”. We also noticed a huge drop off rate between users who click on the search icon and the users who actually execute a search.


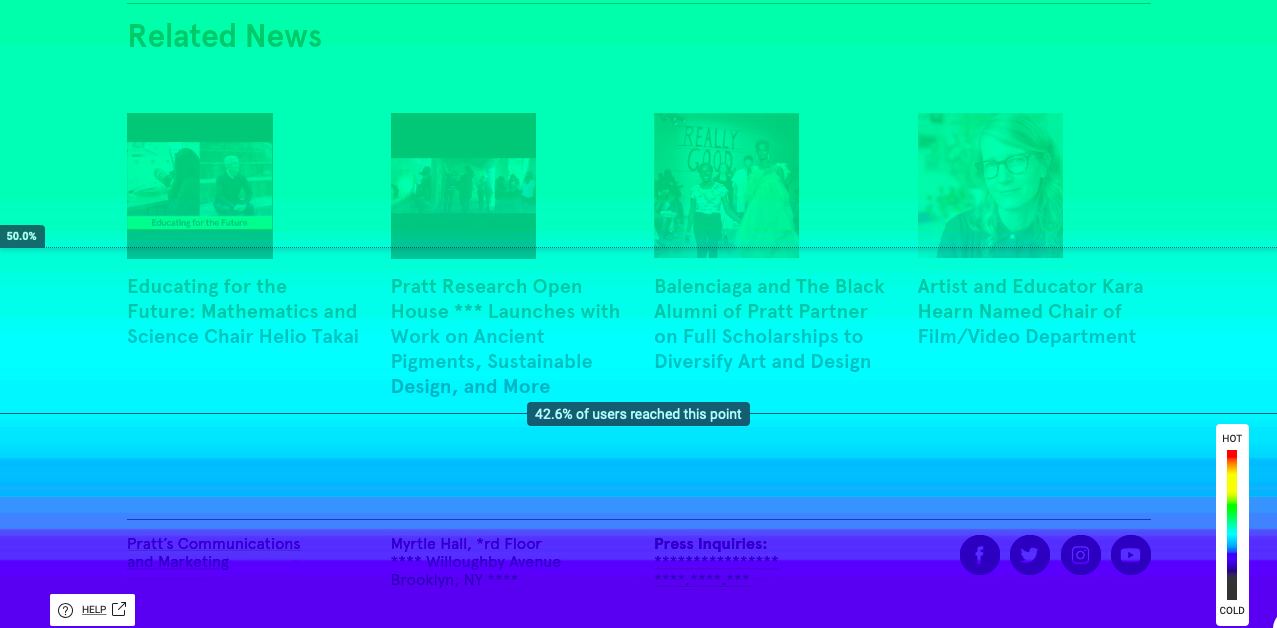
Lastly we saw a direct correlation in the user drop off rate and the number users visiting just one article. The scrollmaps helped us realize that the root cause of the problem was the location of related articles section. Since only an average of about 46.8% users get to the bottom of the page, more than half of the users never see the related articles section which indeed points out to low engagement.

General Findings
Here is the summary of our high-level findings from the entire website:
- On average 43% of users clicked on the main navigation bar to move from one page to the next. 83% of total users scrolled below the average fold.
- The search icon is the most clicked (6.6% of site visitors) within the navigation menu. However, we see a significant drop-off between users clicking the search icon and those who complete a search (1.7% of visitors).
- An average of 46.79% of Desktop users see the Related News articles after reading an article, with a range of 34% - 64%.
- 11% of the total clicks on the homepage are made on “View all articles”. But they are more likely to drop off soon after going to the linked page. But more than 94% of the user are likely to drop off from the articles page.
Sound Recommendations based on our Hypothesis
Based on our analysis of the website using Hotjar and Google Analytics we proposed 4 sound recommendations that could further enhance the user experience of the Pratt News website.
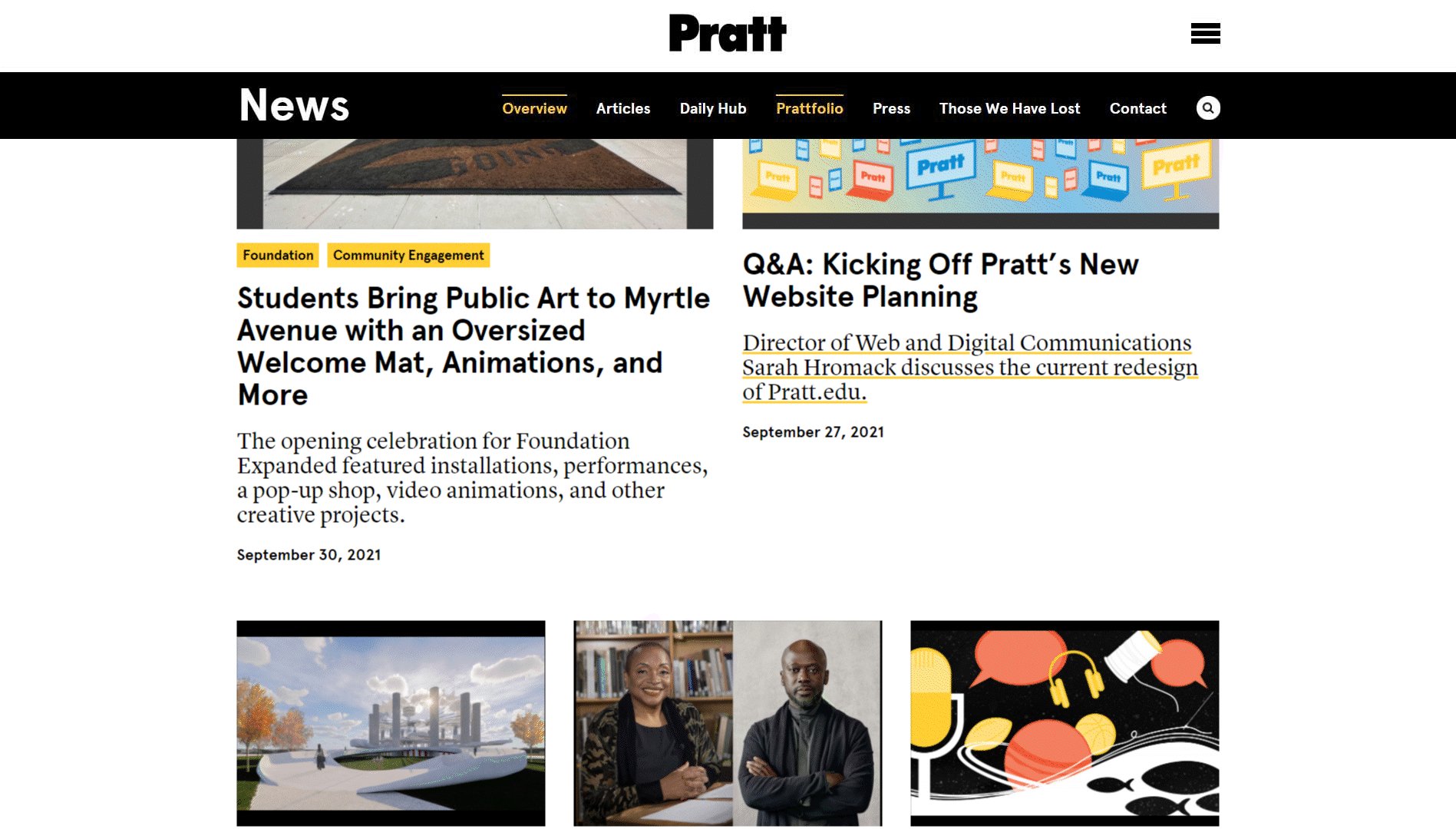
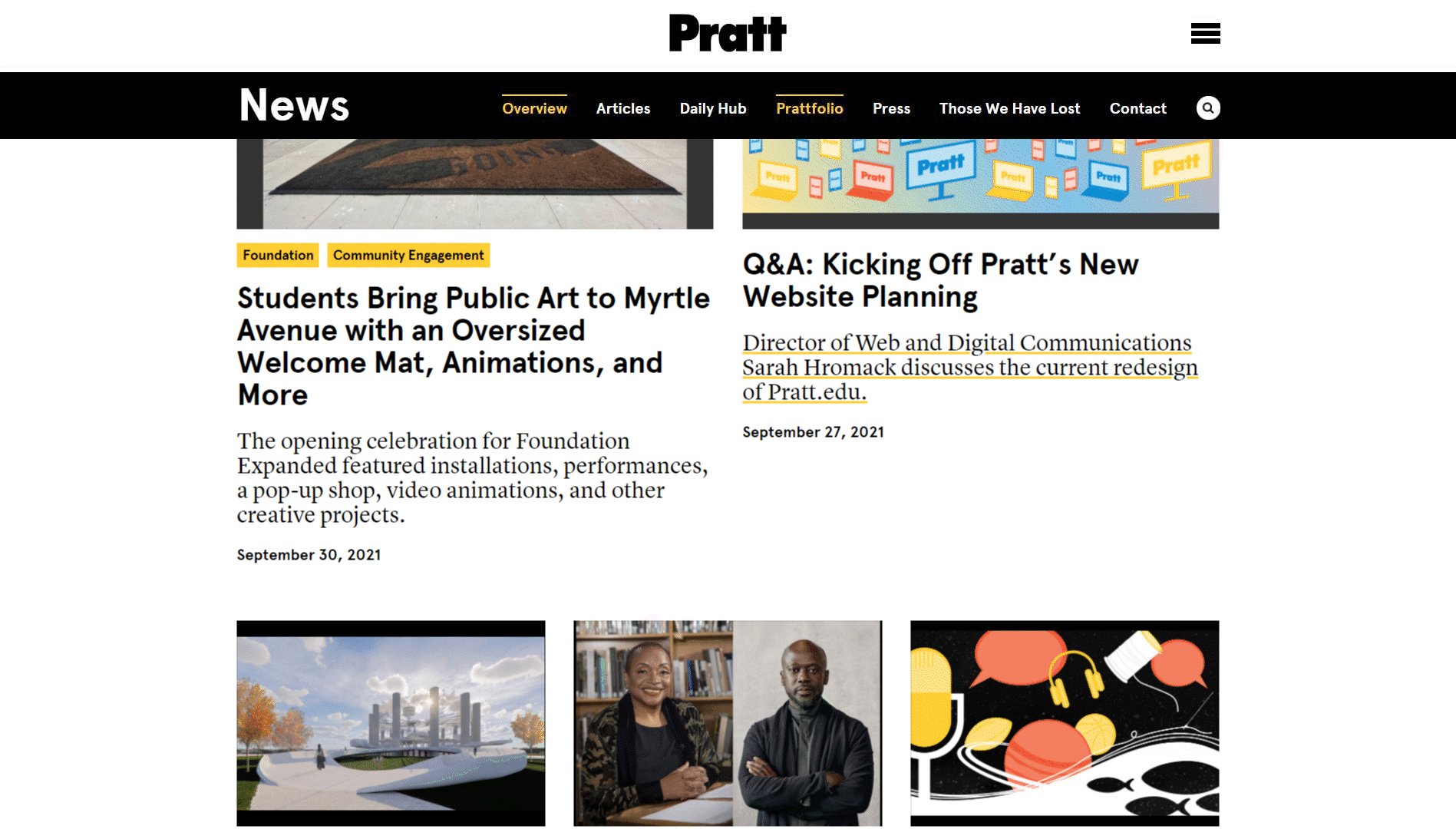
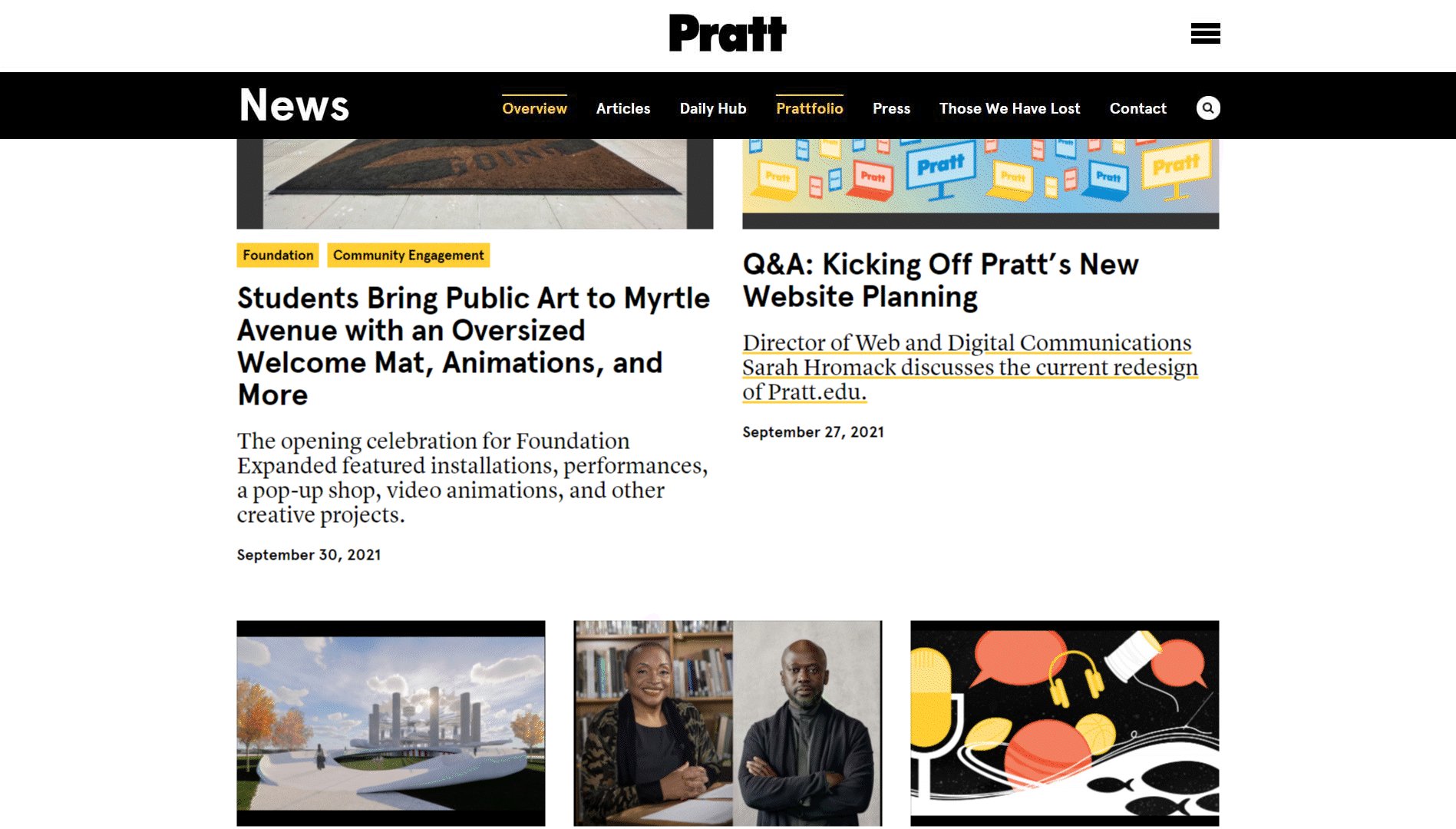
Reducing the height of the navigation and making it sticky
Firstly, we recommend reducing the height of the navigation bar and making it sticky, as shown in the image on the right. This would significantly improve the user engagement and allows users to explore other sections of the website.
In addition to this hiding the main Pratt website navigation would help declutter the navigation menu and help user focus better. The interaction design for the new navigation bar is as shown on the right.

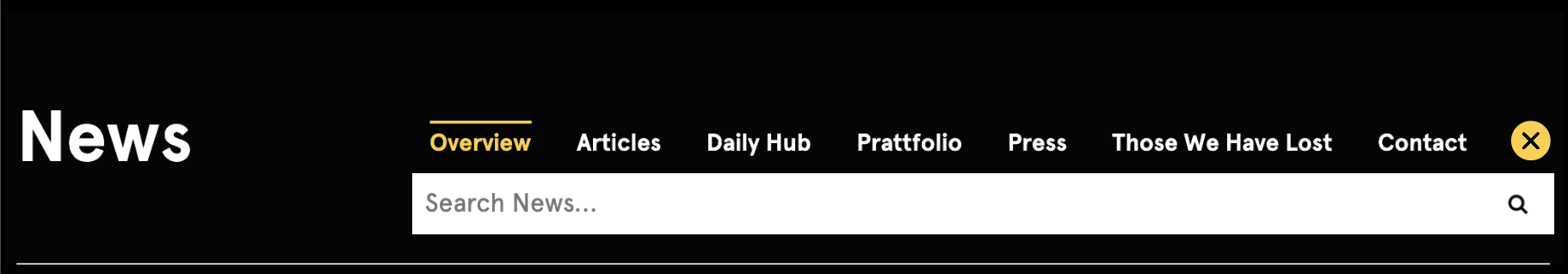
Providing suggestive search and always keeping the news navigation options available
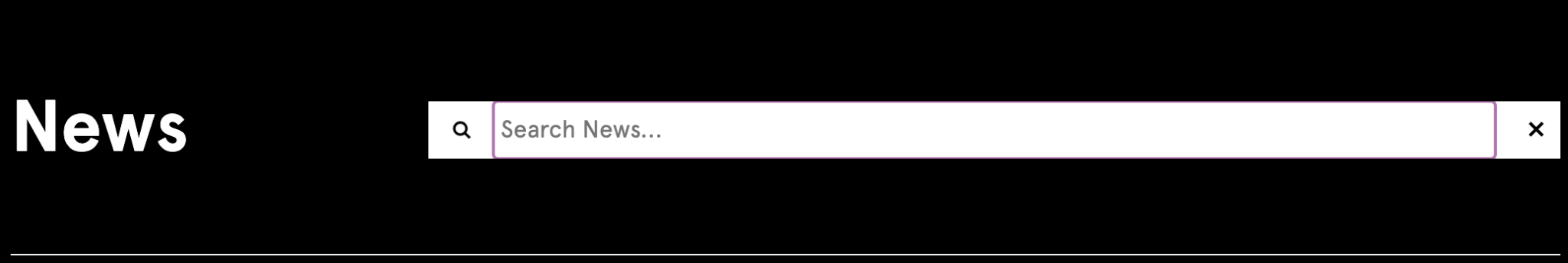
The current search bar violates a very important heuristic by covering the navigation menu. We recommend changing the visual design to something as shown on the right. I believe this would significantly lower the search drop-off rate.
In addition providing a predictive/ suggestive search would further improve the user engagement.

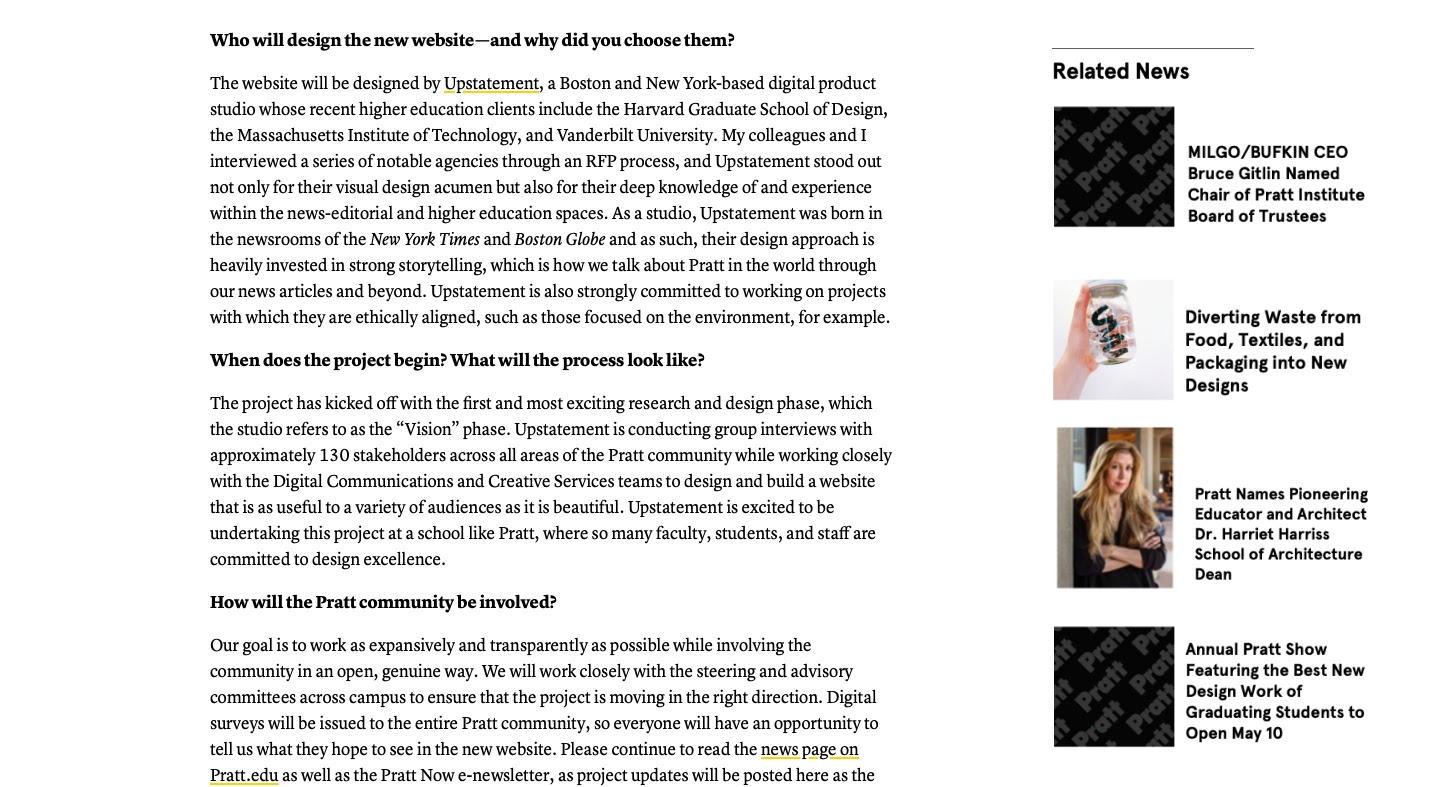
Making the most out of the available negative space
Thirdly, we recommend moving the related articles section on the right side of the article content, right under the tags (for the desktop website) and making it sticky. I feel this would prompt the users to click and read more articles and further engage with the website.

Relabeling call to action buttons on articles page.
In the current user flow the users are taken to a similar looking page when they click “View all articles”. This results in a high drop off rate on the next page. Relabeling this CTA button to “Browse all articles” would better align with the users mental model as they would expect some level of categorization rather than an exhaustive list of all the articles the website has to offer.

Happy Clients
The presentation was received well by the client and we got a fairly positive feedback from them. They really appreciated the depth of detail we went into to present our recommendations and how the designs looked professional in nature.
Client 1: “Thank you so much for these design recommendation. They look really through and professional.”
Client 2: “Your findings also show us that the labels we chose for the navigation options are really working well.”
Solving Client Questions
During the Q&A after the presentation we were prompted with the question about how the related article section design we proposed adapt to a mobile screen. Keeping in mind the responsive nature of the website I mocked up a potential solution that highlights how the new position of Related Articles can be adapted on a mobile screen. The design mockup is as shown on the right and was delivered to client in a follow up email.