-
Client:
Pratt Beta Space
-
Guide:
Prof. Basem Aly
-
Team
Mayank Gupta, Hao Ni
-
Tools:
Adobe XD
-
Project timeline:
8 weeks
Skill Sharing App UI Design
The aim for this project was to provide the students with a platform to archive the number of hours they have spent while learning a particular skill. It also aimed at providing peer to peer learning so that they can learn skills even outside the classroom. The goal was to make the product UI for a minimum viable product (MVP), so that the initial user testing can begin.
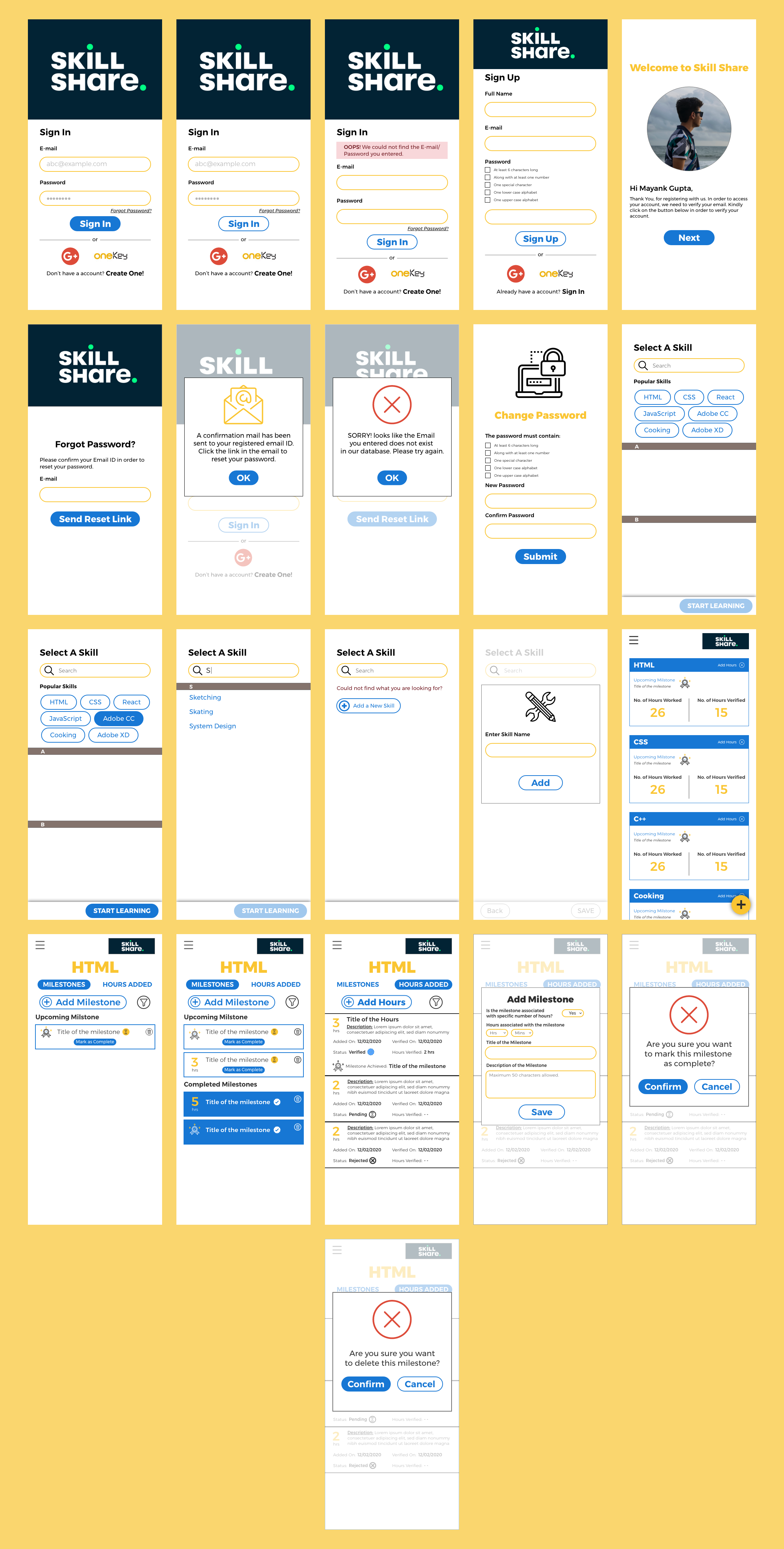
Final DesignsCreating the MVP
Our goal was to address a diverse audience and yet keep the user experience as seamless as possible for everyone.
Our high level goals were:
- Giving users the capability to record hours for skills learned outside the classroom setting.
- Authenticate user progress along the way.
- Flexibility to learn anywhere, anytime.
User Interface Designer
I created the low and high fidelity designs for all the screens. I also actively participated in brain stroming and researching various features for the MVP.
In addition to this I worked alongside a product dveloper and product manager.
I stopped working on the porject during the final visual design process as the app developement started.
Research + Design + Iterate
Prioritize Screens for MVP
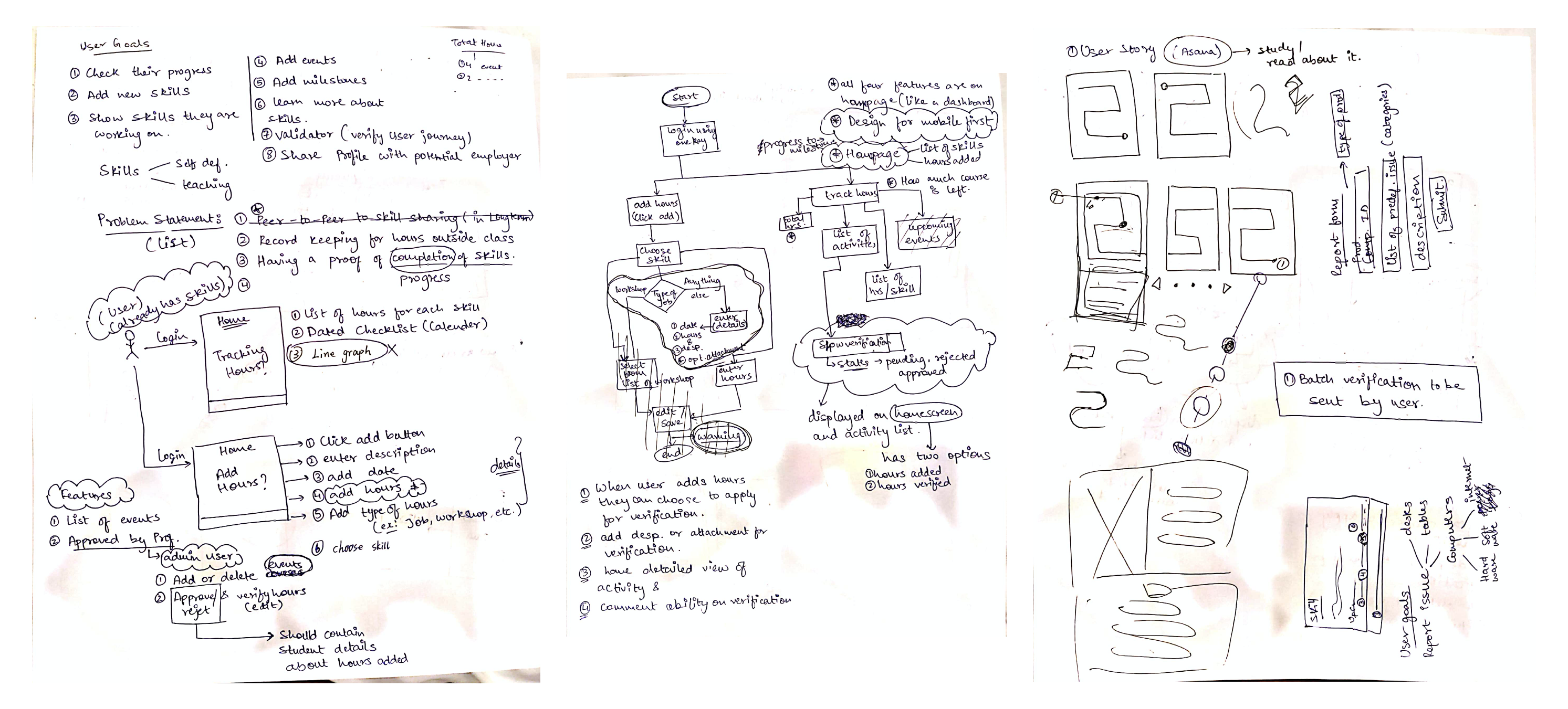
The first step of the process was to determine the user flow and then the unique pages required for the MVP. We started by defining the primary user goals. Next, we mapped various user flow interations while keeping a student persona in mind. This helped us define the screen priority for the application.
Our little brainstroming sessions helped us perfect our user flow so that the designing phase can begin.

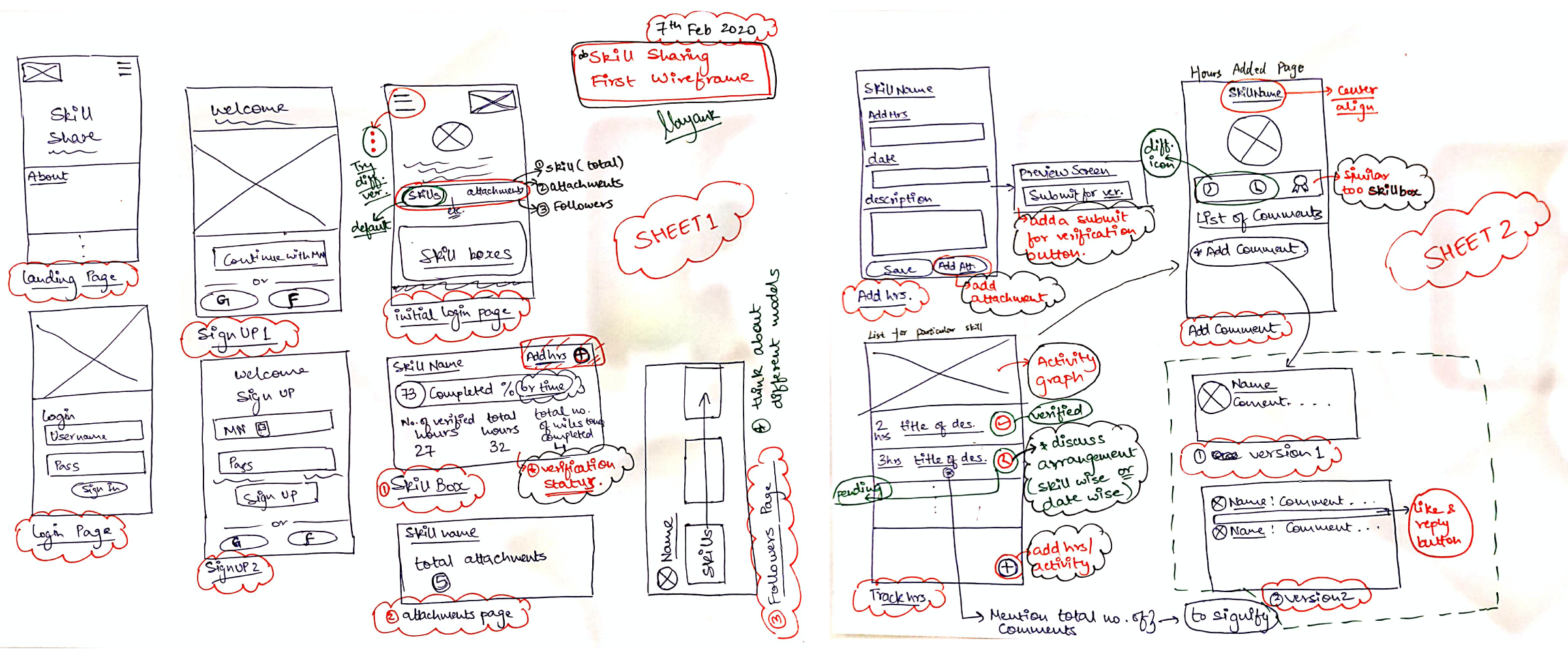
Initial Sketches
Before we could start the designing phase we needed some direction to move ahead. We individually sketched some basic wireframes and then discussed our ideas.
In order to streamline the process and move ahead faster we divided the screens and worked on them individually while following the same style guide, making sure we are on the same page.

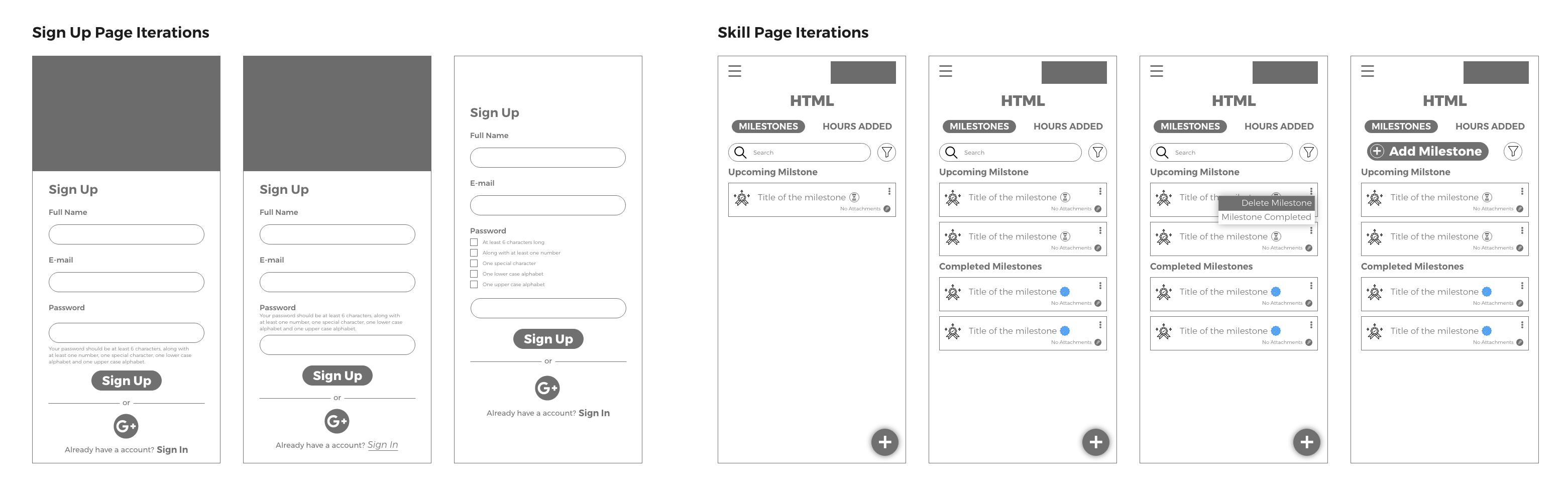
Trial and error
We tried different iterations for the password requirements on the registration page. Below are the three different iterations.

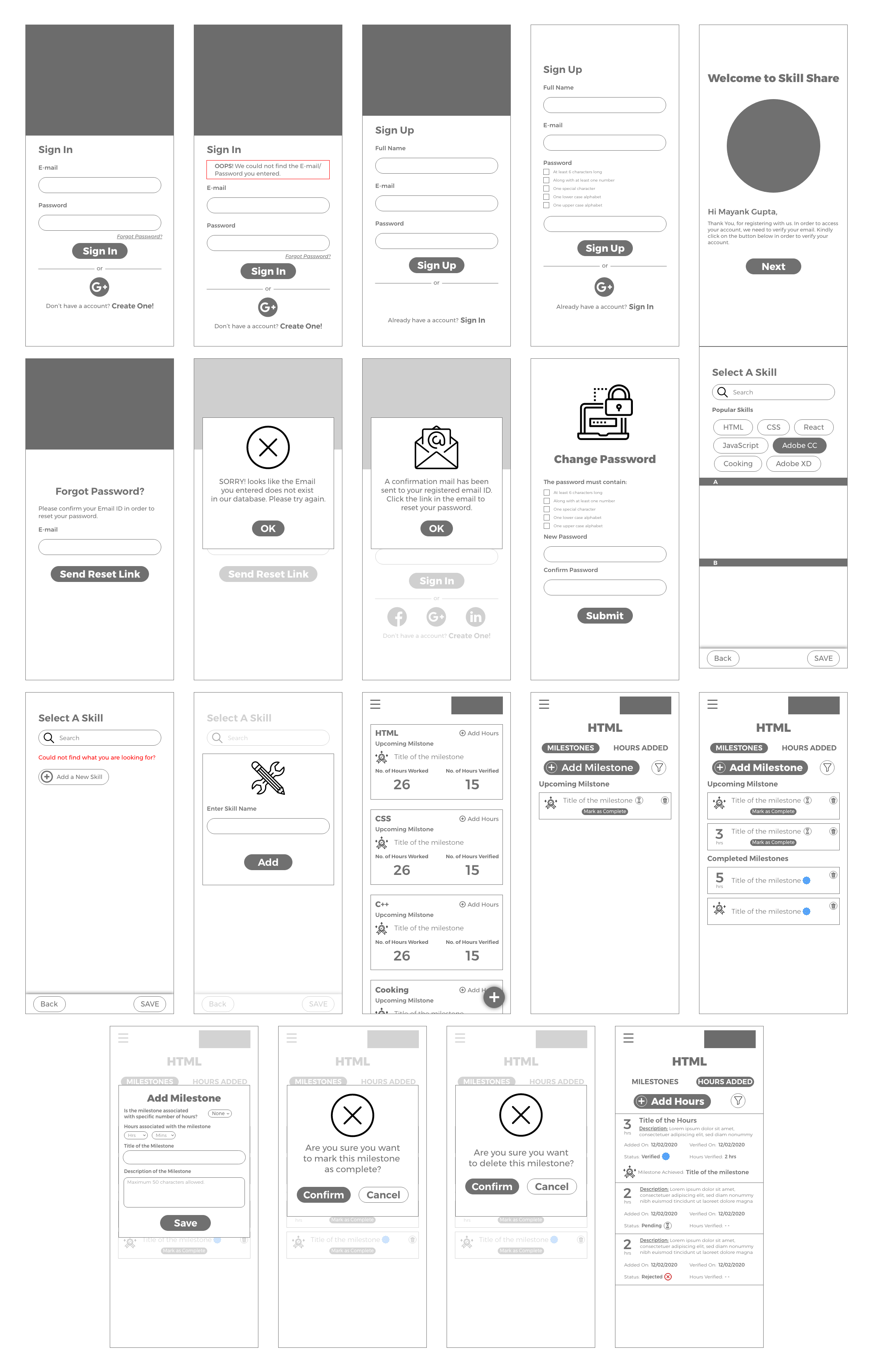
Low Fidelity Wireframes
Based on our sketches we built low fidelity wireframes to try and test our designs. The low fidelity wireframes gave us an idea of how our final designs would turn out. At this stage we could make some minor tweaks to further perfect the design.